Sono Andrea Tonin di Rovigo, sono web-designer di professione. Il mio lavoro consiste nel fornire ai miei clienti interfacce di navigazione accattivanti e personalizzate. Questa esigenza lavorativa mi ha portato a sviluppare una buona conoscenza delle tecniche HTML e CSS. Spero che questo corso pratico di CSS vi possa essere utile 
Il CSS è basato sul “box model” o volendo tradurlo in italiano sul modello a scatola.
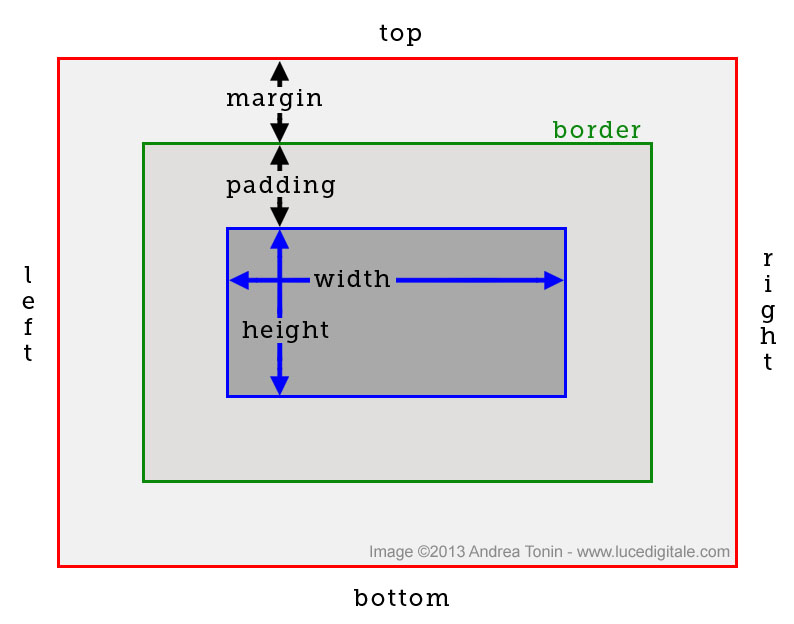
Qusto significa che ogni elemento della nostra pagina web (testo, immagini, etc…) occupa uno spazio all’interno di un riquadro rettangolare con proprietà quali margini, bordi e padding.
Vedi l’immagine sotto per una migliore comprensione delle varie proprietà:
Qualche riga di codice d’esempio:
<!DOCTYPE html>
<html>
<head>
<title>Titolo del documento</title>
<style type="text/css">
/* Assegno il colore verde con diversi tipi di notazioni */
p.esempio1 {width: 90%;
margin: 1em;
border: 1px dotted;
padding: 2em;
background-color: silver; /* coloro il paragrafo per chiarezza visiva */
}
</style>
</head>
<body>
<div>
<p class="esempio1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</p>
</div>
</body>
</html>
Il risultato lo possiamo vedere qui sotto:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Le proprietà del “box model” sono applicabili alla maggior parte degli elementi che costituiscono la nostra pagina, ad esempio è corretto scrivere:
/* applicazione a div, paragrafi, elemento h1, immagini */
div {width: 100%; margin: 1em; border: 1px dotted; padding: 2em;}
p {width: 100%; margin: 1em; border: 1px dotted; padding: 2em;}
h1 {width: 100%; margin: 1em; border: 1px dotted; padding: 2em;}
img {width: 100%; margin: 1em; border: 1px dotted; padding: 2em;}
Possiamo rappresentare le proprietà con una notazione estesa alle direzioni alto, destra, sotto, sinistra:
div {
margin-top: 5px;
margin-right: 10px;
margin-bottom: 16px;
margin-left: 24px;
}
Oppure utilizzare una notazione più compatta, il codice sopra equivale a:
div {margin: 5px 10px 16px 24px;}
/* che corrisponde a margin: top right bottom left */