ID #gimme-code-2013-0010.html#
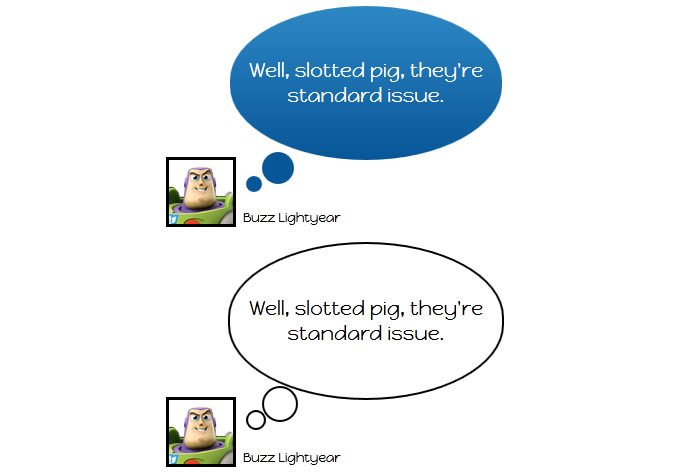
CSS Tricks – Great Looking Oval Thought Balloon.
Pure CSS3 only, no images, and no JavaScript.

Source Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 | <!DOCTYPE html><html><!-- Don't Break My b***s - Gimme Code! Project --><!-- Author: Andrea Tonin - http://blog.lucedigitale.com --><!-- This code come with absolutely no warranty --><!-- Thanks in advance --><head><title>Title</title><!-- Google Fonts --><style type="text/css"> .wrapper-baloons { padding: 4em; width: 25em; }.speakername{ font-family: 'Happy Monkey', cursive; font-size: 0.8em; margin-top: -3em; margin-left: 6em;}.speakerthumb{ width: 4em; height: 4em; margin: 1em; margin-top: -1.2em; margin-left: 0em; border: 0.2em solid black; }/* OVAL STYLE 1 THOUGHT START */.oval-thought-1 { font-family: 'Happy Monkey', cursive; position:relative; width:15em; padding:2em 1em; margin:1em auto 1em; text-align:center; color:#fff; background:#075698; /* background gradient */ background:-webkit-gradient(linear, 0 0, 0 100%, from(#2e88c4), to(#075698)); background:-moz-linear-gradient(#2e88c4, #075698); background:-o-linear-gradient(#2e88c4, #075698); background:linear-gradient(#2e88c4, #075698); /* creates oval */ -webkit-border-top-left-radius:22em 12em; -webkit-border-top-right-radius:22em 12em; -webkit-border-bottom-right-radius:22em 12em; -webkit-border-bottom-left-radius:22em 12em; -moz-border-radius:22em / 12em; border-radius:22em / 12em;}.oval-thought-1 p {font-size:1.25em;}/* creates the larger circle */.oval-thought-1:before { content:""; position:absolute; bottom:-1.5em; left:2em; width:2em; height:2em; background:#075698; /* border radius */ -webkit-border-radius:2em; -moz-border-radius:2em; border-radius:2em;}/* creates the smaller circle */.oval-thought-1:after { content:""; position:absolute; bottom:-2em; left:1em; width:1em; height:1em; background:#075698; /* border radius */ -webkit-border-radius:1em; -moz-border-radius:1em; border-radius:1em;}/* OVAL STYLE 1 THOUGHT END *//* OVAL STYLE 2 THOUGHT START */ .oval-thought-2 { font-family: 'Happy Monkey', cursive; position:relative; width:15em; padding:2em 1em; margin:1em auto 1em; text-align:center; color:black; background:#ffffff; /* creates oval */ -webkit-border-top-left-radius:22em 12em; -webkit-border-top-right-radius:22em 12em; -webkit-border-bottom-right-radius:22em 12em; -webkit-border-bottom-left-radius:22em 12em; -moz-border-radius:22em / 12em; border-radius:22em / 12em; border: 2px solid black;}.oval-thought-2 p {font-size:1.25em;}/* creates the larger circle */.oval-thought-2:before { content:""; position:absolute; bottom:-1.5em; left:2em; width:2em; height:2em; background:#ffffff; /* border radius */ -webkit-border-radius:2em; -moz-border-radius:2em; border-radius:2em; border: 2px solid black;}/* creates the smaller circle */.oval-thought-2:after { content:""; position:absolute; bottom:-2em; left:1em; width:1em; height:1em; background:#ffffff; /* border radius */ -webkit-border-radius:1em; -moz-border-radius:1em; border-radius:1em; border: 2px solid black;}/* OVAL STYLE 2 THOUGHT END */</style> </head> <body><div class="wrapper-baloons"><!-- css oval speech bubble START --><blockquote class="oval-thought-1"><p>Well, slotted pig, they're standard issue.</p></blockquote><img class="speakerthumb" src="http://www.lucedigitale.com/blog/wp-content/uploads/2013/08/buzz-lightyear.png"><p class="speakername">Buzz Lightyear</p><!-- css oval speech bubble END --><!-- css oval speech bubble START --><blockquote class="oval-thought-2"><p>Well, slotted pig, they're standard issue.</p></blockquote><img class="speakerthumb" src="http://www.lucedigitale.com/blog/wp-content/uploads/2013/08/buzz-lightyear.png"><p class="speakername">Buzz Lightyear</p><!-- css oval speech bubble END --></div></body> </html> |








