This is a practical course using node.js anda localhost development environment.
With node.js you can use js syntax to drive a server backend.
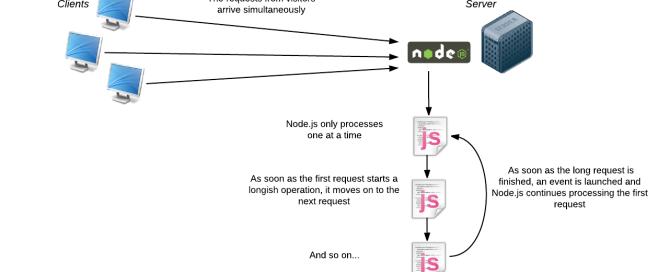
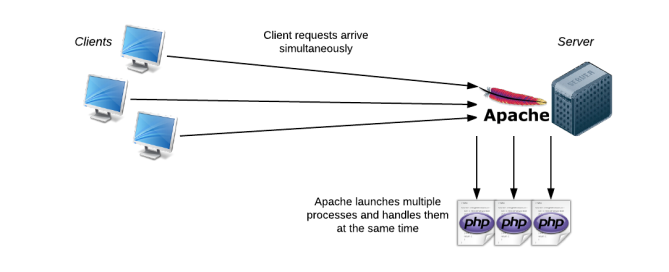
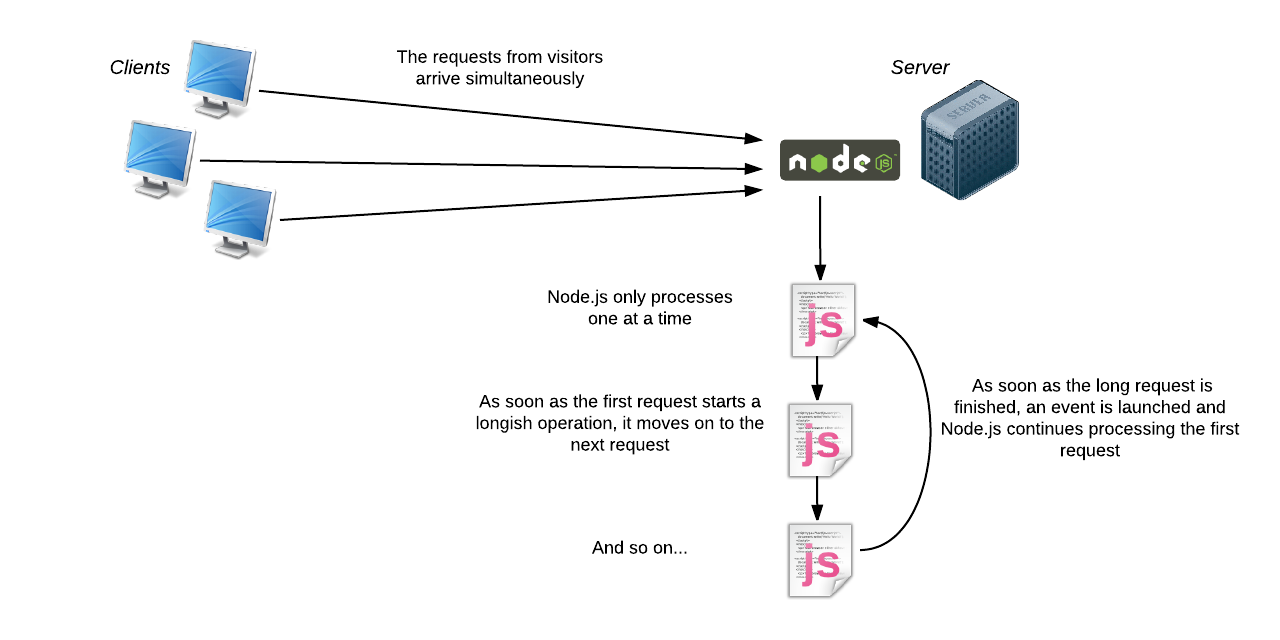
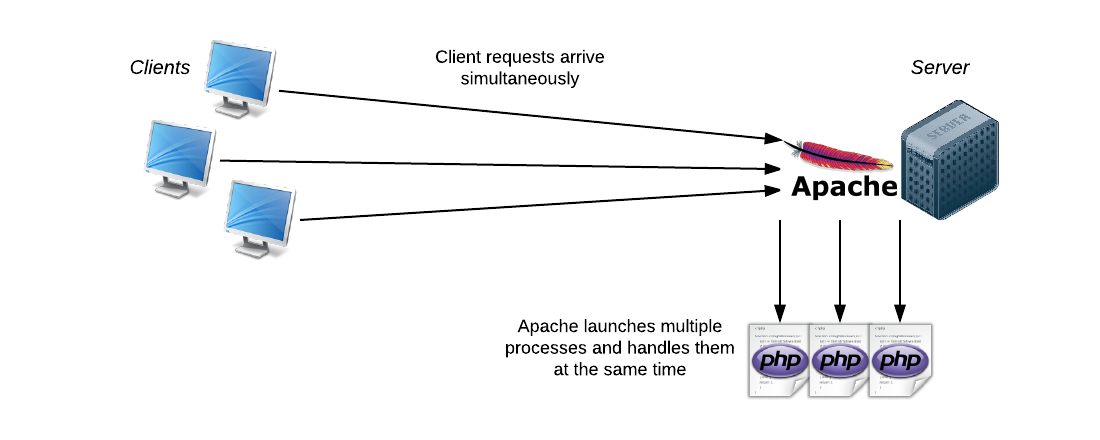
Under you can see the difference between node.js and PHP, PHP is multithread, node.js may be monothread, but it is flexible because of events.


For local development I use Laragon (https://laragon.org/), it is really well organized, easy to use and portable, there are alternative, you can try Bitnami (https://bitnami.com/) or if you are skilled Docker (https://www.docker.com/), this time I’ll proceed with Laragon.
Download Laragon – Full, is has already the latest node.js stabe edition inside, double click the Laragon icon and Start all services
If you are under Windows you will see a Windows Command Processor message, ignore it.
1. Create a new folder inside laragon/www directory, my folder is nodejs
2. Then go inside laragon/www/nodejs and create the file server.js
var http = require('http');
var server = http.createServer(function(req, res) {
res.writeHead(200, {"Content-Type": "text/html"});
res.write('<!DOCTYPE html>'+
'<html>'+
' <head>'+
' <meta charset="utf-8" />'+
' <title>My Node.js page!</title>'+
' </head>'+
' <body>'+
' <p>Here is a paragraph of <strong>HTML</strong>!</p>'+
' </body>'+
'</html>');
res.end();
});
server.listen(8080);
With node.js you need to initialize a server, follow me now:
Load the module using require(‘http’); and create a server using the module http.createServer, a module is the same as JavaScript libraries
var http = require('http');
http.createServer(function(req, res)...
The page in the server in a ime type html (https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types)
res.writeHead(200, {"Content-Type": "text/html"});
Write the content of the page
res.write('<!DOCTYPE html>'+
'<html>'+...
You set the server at port 8080, you can assign any number you want (https://en.wikipedia.org/wiki/Port_(computer_networking))
server.listen(8080);
3. Run the Laragon terminal console INSIDE laragon/www/nodejs and type:
node server.js
The console doesn’t display anything and doesn’t respond – that’s totally normal, we are just started the server
4. Open your browser and go to the address http://localhost:8080.
This connect your own machine to the 8080 port on which the Node.js program is running.
In the browser you will se the render of an html page 😀
5. Change the code of server.js
' <p>Here is a paragraph of <strong>HTML</strong>! I have just changed this code</p>'+
6. Run the Laragon terminal console INSIDE laragon/www/nodejs and type:
a. CTRL+C this will stop the server
b. node server.js restart the server to get the changes
7. Reload http://localhost:8080 to render in the page the changes
8. Change the code of node.js
var http = require('http');
var url = require('url');
var server = http.createServer(function(req, res) {
var page = url.parse(req.url).pathname;
console.log(page);
res.writeHead(200, {"Content-Type": "text/plain"});
if (page == '/') {
res.write('You\'re in the home page');
}
else if (page == '/pageone') {
res.write('You\'re in page one!');
}
else if (page == '/pageone/subpageone') {
res.write('Hey, this is a subpage of pageone');
}
res.end();
});
server.listen(8080);
I will explain:
a. Get the url from the browser var url…
b. Parse the url var page…
c. if page==… write different code
...
var url = require('url');
...
var page = url.parse(req.url).pathname;
Stop e restart the server, type in the browser:
http://localhost:8080
http://localhost:8080/pageone
http://localhost:8080/pageone/subpage
9. Change the code another time:
var http = require('http');
var url = require('url');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var page = url.parse(req.url).pathname;
var params = querystring.parse(url.parse(req.url).query);
console.log(page);
res.writeHead(200, {"Content-Type": "text/plain"});
// parse query ################################################################
if ('firstname' in params && 'lastname' in params) {
res.write('Your name is ' + params['firstname'] + ' ' + params['lastname'] + '\r\n');
}
else {
res.write('You do not have name AND surname' + '\r\n');
}
// parse url ##################################################################
if (page == '/') {
res.write('You\'re in the home page');
}
else if (page == '/pageone') {
res.write('You\'re in page one!');
}
else if (page == '/pageone/subpageone') {
res.write('Hey, this is a subpage of pageone');
}
res.end();
});
server.listen(8080);
Stop and restart the server and in the browser type http://localhost:8080?firstname=John&lastname=Doe to see the result:
Your name is John Doe
You’re in the home page
Stop and restart the server and in the browser type http://localhost:8080?firstname=John&lastname=Doe to see the result:
You do not have name AND surname
You’re in the home page
10. Now I’ll create my own personal module, then go inside laragon/www/nodejs and create the file dtmodule.js
// Use the exports keyword to make properties and methods available outside the module file
exports.myDateTime = function () {
return Date();
};
Change server.js
var http = require('http');
var url = require('url');
var querystring = require('querystring');
var dtmodule = require('./dtmodule.js'); // require my personal module
// Notice that we use ./ to locate the module, that means that the module is located in the same folder as server.js
var server = http.createServer(function(req, res) {
var page = url.parse(req.url).pathname;
var params = querystring.parse(url.parse(req.url).query);
console.log(page);
res.writeHead(200, {"Content-Type": "text/plain"});
// parse query ################################################################
if ('firstname' in params && 'lastname' in params) {
res.write('Your name is ' + params['firstname'] + ' ' + params['lastname'] + '\r\n');
}
else {
res.write('You do not have name AND surname' + '\r\n');
}
// parse url ##################################################################
if (page == '/') {
res.write('You\'re in the home page');
res.write("\r\nThe date and time are currently: " + dtmodule.myDateTime());
}
else if (page == '/pageone') {
res.write('You\'re in page one!');
}
else if (page == '/pageone/subpageone') {
res.write('Hey, this is a subpage of pageone');
}
res.end();
});
server.listen(8080);
a. Load my own personal module var dtmodule = require(‘./dtmodule.js’);
b. Use the function inside res.write(“\r\nThe date and time are currently: ” + dtmodule.myDateTime());
Stop and restart the server and you will see at http://localhost:8080/
You do not have name AND surname
You’re in the home page
The date and time are currently: Tue Mar 31 2020 13:13:58 GMT+0200 (GMT+02:00)