I think it is the right moment to talk abour VR in games and in multimedia entertainment.
WHAT IS VIRTUAL REALITY?
The word ‘virtual reality’ has been used and abused for many years in the comics and in science fiction films.
In the 70s science fiction movies VR was imagined as a computer-simulated reality that replicates an environment, real or imagined, and simulates a user’s physical presence and environment to allow for user interaction.
In the ‘real life’ Atari founded a research lab for virtual reality in 1982, but the lab was closed after two years due to Atari Shock (North America video game crash of 1983).
In 1991, Sega announced the Sega VR headset for arcade games and the Mega Drive console. It used LCD screens in the visor, stereo headphones, and inertial sensors that allowed the system to track and react to the movements of the user’s head.
On 2014, Facebook purchased a company that makes virtual reality headsets, Oculus VR, for $2 billion. Sony announces Project Morpheus (its code name for PlayStation VR), a virtual reality headset for the PlayStation 4. Google announces Cardboard, a do-it-yourself stereoscopic viewer for smartphones.
On 2015, HTC partnered with Valve Corporation announced their virtual reality headset HTC Vive and controllers, along with their tracking technology called Lighthouse.
Now the technology to make VR is reality, and it is accessible to all, now it is up to software developers to create killer applications to exploit it properly.
HOW IT WORKS?
Stereoscopy is the keyword. Stereoscopy is a technique for creating or enhancing the illusion of depth in an image by means of stereopsis for binocular vision.
Most 3D displays and gears use this stereoscopic method to convey images. It was first invented by Sir Charles Wheatstone in 1838, then… not science fiction but old story.
SOFTWARE SETUP
1. Download Java SE Development Kit 8 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Install it.
2. Download Android Studio https://developers.google.com/vr/unity/get-started-android
Install using the “SDK Tools Only” option.
On some Windows systems, the launcher script does not find where the JDK is installed. If you encounter this problem, you need to set an environment variable indicating the correct location.
Select Start menu > Computer > System Properties > Advanced System Properties. Then open Advanced tab > Environment Variables and add a new system variable JAVA_HOME that points to your JDK folder, for example C:\Program Files\Java\jdk1.8.0_77.
3. Download the Google VR SDK for Unity here: https://developers.google.com/vr/unity/
4. Open Unity (working with the Google VR SDK for Unity requires Unity 5.2.1 or later)
Assets> Import Package> ‘GoogleVRForUnity.unitypackage’, uncheck Plugins/iOS and ‘Import’.
Under Project window we will see Assets/GogleVR and Assets/Plugin
NOTICE: if the Unity console write about a script error, ignore it and Switch Platform to Android
5. Unity> Build Settings> Android and Texture Compression ETC2 (GLES 3.0)
UNITY CAMERA BASIC SETUP
1. Create a New Scene
2. Create a Plane and a Cube
3. Project> Assets> GoogleVR> Prefabs> GvrMain DRAG AND DROP in Hierarchy
4. Hierarchy> GvrMain > Head> Main Camera> Inspector> Add Component> Physics Raycaster (NOT THE Physics 2D Raycaster!!!)
The Raycaster raycasts against 3D objects in the scene. This allows messages to be sent to 3D physics objects that implement event interfaces.
5. Delete the old ‘Main Camera’
6. Project> Assets> GoogleVR> Prefabs> UI> GvrReticle, DRAG AND DROP in Hiearchy over Main Camera, here we are:
GvrMain
– Head
– – Main Camera
– – – Main Camera Left
– – – Main Camera Right
– – – CardboardRetiche
7. Press Play and rotate the camera using ALT + move the mouse without clicking.
UNITY INPUT SETUP
1. RMB on a empty area in Hierarchy> UI> add an ‘Event System’
2. Event System> Inspector> Add Component> GazeInputModule.cs, gear icon> ‘Move Up’ the component, the correct order is:
Transform
EventSystem (Script)
GazeInputModule (Script)
Standalone InputModule (Script)
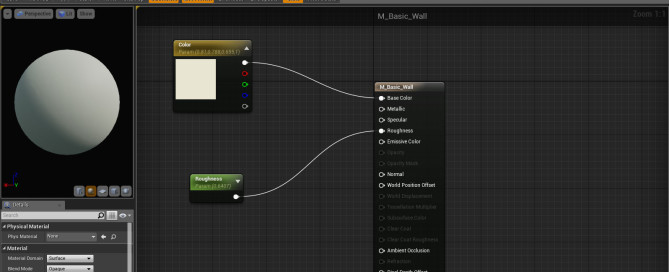
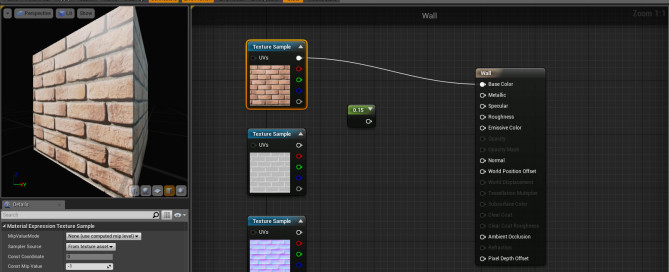
3. Cube> Inspector> assign a Green material
4. Cube> Inspector> Add Component> EventTrigger (Script)> ‘Add New Event Type’> Pointer Enter> +> in the Empty Slot DRAG Cube, No Function> MeshRenderer> Material> DRAG a Red material
5. Cube> Inspector> Add Component> EventTrigger (Script)> ‘Add New Event Type’> Pointer Exit> +> in the Empty Slot DRAG Cube, No Function> MeshRenderer> Material> DRAG a Green material
6. Play
– pointer Enter material changes to Red
– pointer Exit material changes to Green
The interactions detection system flow is:
a) main Camera/Physics Raycaster + CardboardReticle send rays
b) rays casts Cube/Box Collider
c) Cube/Event Trigger sends data to Hierarchy/EventSystem
d) Hierarchy/EventSystem + Gaze Input Module manages data
If it does not work check the ‘Physics Raycaster (Script)’ attached to the Main Camera or the Box Collider of the Cube.
CARDBOARD / GEARVR BUILDING SETUP
1.
GearVR:
– Player Settings> Virtual Reality support enabled -> this split the camera and track position/rotation for GearVR only
– GvrMain> GvrViewer (Script)> VR Mode disabled
– GvrMain> Head> GvrHead (Script)> Track position disabled
– GvrMain> Head> GvrHead (Script)> Track rotation disabled
Card Board:
– Player Settings> Virtual Reality support disabled
– GvrMain> GvrViewer (Script)> VR Mode enabled -> this split the camera for Card Board only
– GvrMain> Head> GvrHead (Script)> Track position enabled -> this track position for Card Board only
– GvrMain> Head> GvrHead (Script)> Track rotation enabled -> this track rotation for Card Board only
2.
Build Settings> Player settings
– Company Name: MyCompany
– Product Name: CardBoardTest
– Default orientation: Landscape Left
– Multithreaded Rendering: on
– Bundle Identifier: com.mycompany.cardboardtest
– Minimum API Level: Android 4.1 (API Level 16)
– Device Filter: ARMv7
– Android TV Compatibility: off
3. Add the corrent scene to build
4. Build and Play!
5. Assets> Plugins> Android> create a folder ‘assets’, copy here your oculus signature file, generate it using https://developer.oculus.com/osig/
References:
Wikipedia – https://en.wikipedia.org/wiki/Stereoscopy
Dev Android – https://developer.android.com/studio/index.html
NurFACEGAMES – https://www.youtube.com/watch?v=eLCj6_gtLc4