MySQL -> PHP -> JSON Layer -> JS/HTML
To prevent database password sniffing you must not get a direct access to database (sending database access datas).
The best way is to call a PHP engine and after, the PHP engine will render simple JSON data structure.
In the end you can use JScript to write, on the fly, the final HTML code.
json structure
We need store this simple datas:
—
Users:
Andrea Tonin January, 12 2012
Riccardo Santato April, 28 2010
—
We will create this json structure:
{"users":[
{
"firstName":"Andrea",
"lastName":"Tonin",
"joined": {
"month":"January",
"day":12,
"year":2012
}
},
{
"firstName":"Riccardo",
"lastName":"Santato",
"joined": {
"month":"April",
"day":28,
"year":2010
}
}
]}
Create database
Open phpMyAdmin
On the top localhost> mydatabase
Use phpMyAdmin to create:
Left Column> ‘Crea tabella’> MyISAM
Table name: ‘users’
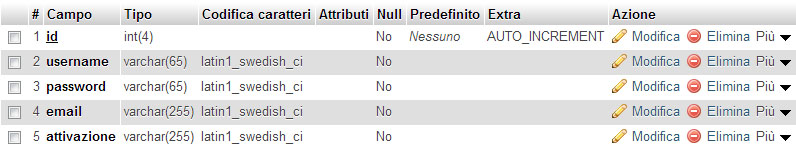
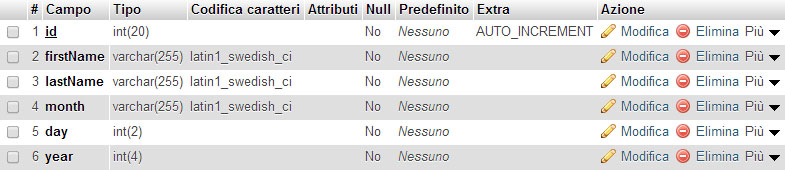
PhpMyAdmin> In Alto> linguetta Struttura> aggiungere i campi
Campo: id
Tipo: INT
Lunghezza: 20
Predefinito: Nessuno
Null: deselezionato
Indice: PRIMARY
AUTO_INCREMENT: selezionato
Campo: firstName
Tipo: VARCHAR
Lunghezza: 255
Predefinito: Nessuno
Null: deselezionato
Indice: nessuno
AUTO_INCREMENT: deselezionato
Campo: lastName
Tipo: VARCHAR
Lunghezza: 255
Predefinito: Nessuno
Null: deselezionato
Indice: nessuno
AUTO_INCREMENT: deselezionato
Campo: month
Tipo: VARCHAR
Lunghezza: 20
Predefinito: Nessuno
Null: deselezionato
Indice: nessuno
AUTO_INCREMENT: deselezionato
Campo: day
Tipo: INT
Lunghezza: 2
Predefinito: Nessuno
Null: deselezionato
Indice: nessuno
AUTO_INCREMENT: deselezionato
Campo: year
Tipo: INT
Lunghezza: 4
Predefinito: Nessuno
Null: deselezionato
Indice: nessuno
AUTO_INCREMENT: deselezionato
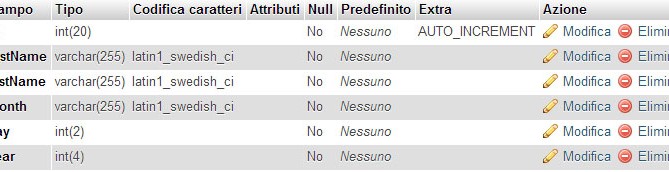
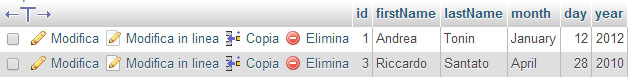
The final result inside phpMyAdmin:

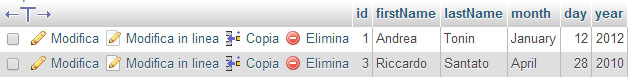
PhpMyAdmin> In Alto> linguetta Inserisci>
Aggiungere i campi:
Andrea Tonin January, 12 2012
Riccardo Santato April, 28 2010
colonna di sinistra PhpMyAdmin> click su ‘users’>

PHP json translator – php-json.php
<?php
$host="localhost"; //lasciare com'è se utilizzate bluehost
$username="lucedigi_user";
$password="mypassword";
$db_name="lucedigi_testphp"; // database name
$tbl_name="users"; //indicate la tabella presente nel database a cui si deve collegare
// Connetti al server e seleziona il database
mysql_connect("$host", "$username", "$password")or die("cannot connect");
mysql_select_db("$db_name")or die("DB non connesso");
// JSON TRANSLATOR CODE START ###################################
$sql = "select * from users"; //indicate la tabella presente nel database a cui si deve collegare
$result = mysql_query($sql);
$json = array();
if(mysql_num_rows($result)){
while($row=mysql_fetch_row($result)){
$json['users'][]=$row; //indicate la tabella presente nel database a cui si deve collegare
}
}
mysql_close($db_name);
echo json_encode($json); // json_encode() PHP Function
// JSON TRANSLATOR CODE END ####################################
?>
Notice:
echo json_encode($json); // json_encode() PHP Function
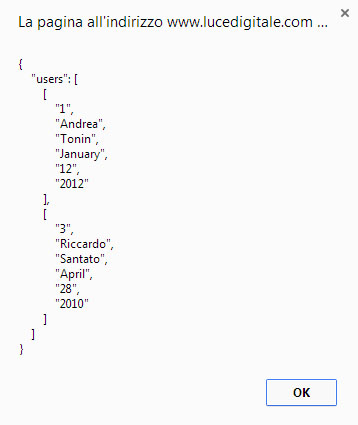
If you execute php-json.php, you will see:
{“users”:[[“1″,”Andrea”,”Tonin”,”January”,”12″,”2012″],[“3″,”Riccardo”,”Santato”,”April”,”28″,”2010″]]}
JScript Render – js-json.php
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!-- Write with PHP include function -->
Write with PHP include function: <br>
<?php include("php-json.php"); ?>
<script>
// Write with Javascript
var jsoncontent='<?php include("phpjson.php"); ?>';
document.write('<br>Write with JavaScript - simple variable:<br>');
document.write(jsoncontent);
</script>
</body>
</html>
If you execute js-json.php, you will see:
Write with PHP include function:
{“users”:[[“1″,”Andrea”,”Tonin”,”January”,”12″,”2012″],[“3″,”Riccardo”,”Santato”,”April”,”28″,”2010″]]}
Write with JavaScript – simple variable:
{“users”:[[“1″,”Andrea”,”Tonin”,”January”,”12″,”2012″],[“3″,”Riccardo”,”Santato”,”April”,”28″,”2010″]]}
You can store the data inside a javascript object:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
// Write with Javascript
var jsoncontent='<?php include("php-json.php"); ?>';
var obj = JSON.parse(jsoncontent);
alert(JSON.stringify(obj, null, 4));
</script>
</body>
</html>
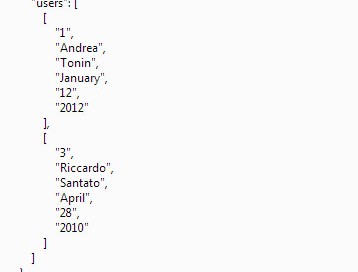
Notice: JSON.stringify function to print out Javascript objects
The result is: