Lezione #id-jq-2013-0019#
JQuery permette di gestire le dimensioni del box-model con istruzioni proprietarie..
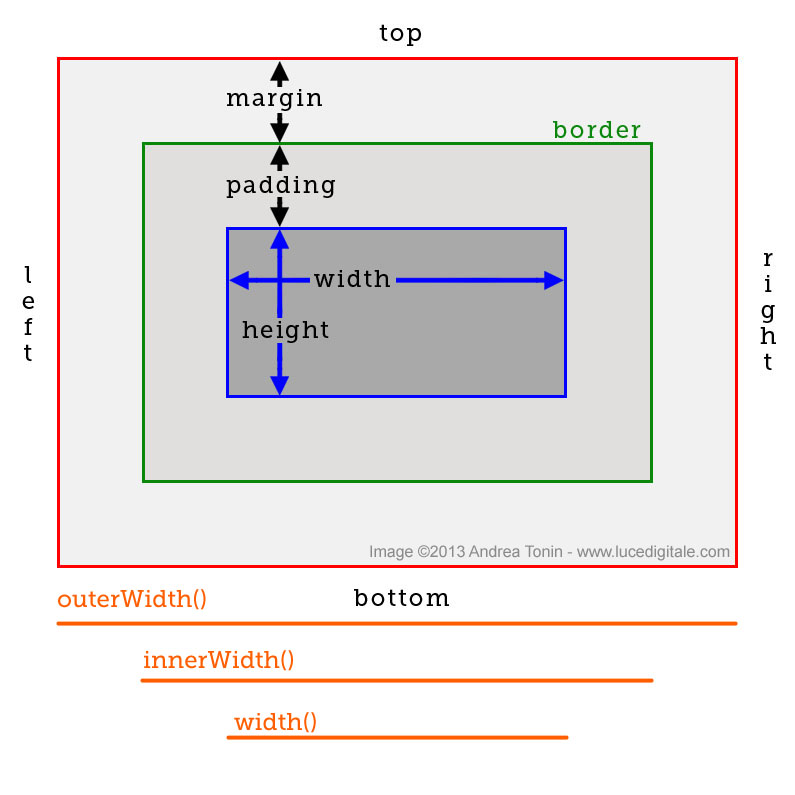
Qui sotto sono rappresentate le dimensioni JQuery

Metodo: width()-height()
Vediamo il seguente codice:
$("button").click(function(){
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
Con questo codice otteniamo le dimensioni di width() e heigth()
$("button").click(function(){
$("#div1").width(500).height(500);
});
Con questo codice settiamo dinamicamente le dimensioni di width() e heigth()
Metodo: innerWidth()-innerHeight() -> da notare la CamelCase Notation
Vediamo il seguente codice:
$("button").click(function(){
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
Con questo codice otteniamo le dimensioni di innerWidth() e innerHeigth()
Metodo: outerWidth()-outerHeight() -> da notare la CamelCase Notation
Vediamo il seguente codice:
$("button").click(function(){
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
Con questo codice otteniamo le dimensioni di outerrWidth() e outerHeigth()
Mettiamo insieme una pagina per provare le funzioni descritte:
<!DOCTYPE html>
<html>
<head>
<title>Titolo del documento</title>
<script type="text/javascript" src="js/jquery-2.0.3.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#div1").width(500).height(500);
});
$("#btn2").click(function(){
var txt="";
txt+="Larghezza del div: " + $("#div1").width() + "px" +"</br>";
txt+="Altezza del div: " + $("#div1").height() + "px";
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
</div>
<br>
<button id="btn1">Ridimensiona con width() - height()</button>
<button id="btn2">Ottieni width() - height()</button>
</body>
</html>









