JQuery Game – King of Fighters – lesson 1
JQuery – Interactive Sprite Sheet Animation

Sprite Sheet is a larger image for combining multiple individual images into a single, efficiently laid out image.
The Original Sprite Sheets:
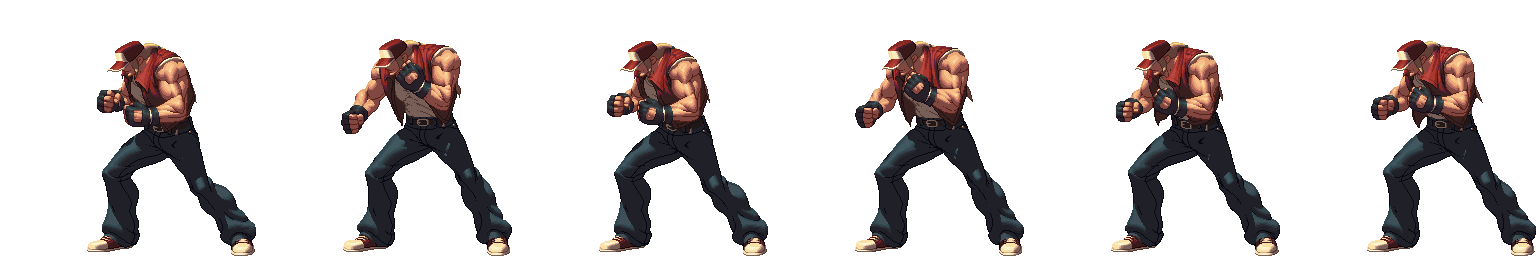
stand.png

punch-right.png

The idea is to change div class using JQuery. Ultra Easy!
The Source Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <!DOCTYPE html><html><!-- Don't Break My b***s - Gimme Code! Project --><!-- Author: Andrea Tonin - http://blog.lucedigitale.com --><!-- This code come with absolutely no warranty --><!-- Thanks in advance --><head><title>JQuery - Interactive Sprite Sheet Animation</title><style type="text/css" media="screen">/* Anim Stand START */@-webkit-keyframes stand { from { background-position: 0px; } to { background-position: -1536px; } /* The width of the sprite sheet is 1536px, the sprite sheet moves from left to right */}@-moz-keyframes stand { from { background-position: 0px; } to { background-position: -1536px; }}@keyframes stand { from { background-position: 0px; } to { background-position: -1536px; }}/* Anim Stand END *//* Anim Punch START */@-webkit-keyframes punch { from { background-position: 0px; } to { background-position: -1280px; } /* The width of the sprite sheet is 1280px, the sprite sheet moves from left to right */}@-moz-keyframes puch { from { background-position: 0px; } to { background-position: -1280px; }}@keyframes punch { from { background-position: 0px; } to { background-position: -1280px; }}/* Anim Punch END *//* STAND ANIMATION */#terrybogard .stand { width: 256px; /* Animation Container - width and height of a single frame */ height: 256px; background: url(css/images-gimme-code-2013-0016/stand.png) no-repeat 0 0; /* A sprite as background image */ /* Animation START */ -webkit-animation: stand .9s steps(6, end) infinite; /* 0.9 seconds delay time, 6 frames in the sprite sheet, infinite loop */ -moz-animation: stand .9s steps(6, end) infinite; animation: stand .9s steps(6, end) infinite; /* Animation END */}/* PUNCH ANIMATION */#terrybogard .punch { width: 256px; /* Animation Container - width and height of a single frame */ height: 256px; background: url(css/images-gimme-code-2013-0016/punch-right.png) no-repeat 0 0; /* A sprite as background image */ /* Animation START */ -webkit-animation: punch .9s steps(5, end) infinite; /* 0.9 seconds delay time, 5 frames in the sprite sheet, infinite loop */ -moz-animation: punch .9s steps(5, end) infinite; animation: punch .9s steps(5, end) infinite; /* Animation END */}</style><script type="text/javascript" src="js/jquery-2.0.3.js"></script><script type="text/javascript">$(document).ready(function(){ $("#buttonpunch").click(function(){ $("div").removeClass("stand"); $("div").addClass("punch"); }); $("#buttonstand").click(function(){ $("div").removeClass("punch"); $("div").addClass("stand"); }); });</script> </head> <body><p>JQuery - Interactive Sprite Sheet Animation - <button id="buttonstand">STAND</button> or <button id="buttonpunch">P U N C H !!!</button></p><div id="terrybogard"><div class="stand"> </div></div></body> </html> |
GO TO LESSON 2







