JavaScript è un linguaggio di scripting orientato agli oggetti, ma cosa sono gli oggetti?
Dalla versione HTML 4.01 è stato introdotto il DHTML (Dynamic HTML), una gestione dinamica della pagina basata sul modello ad oggetti del documento detto DOM, Document Object Model.
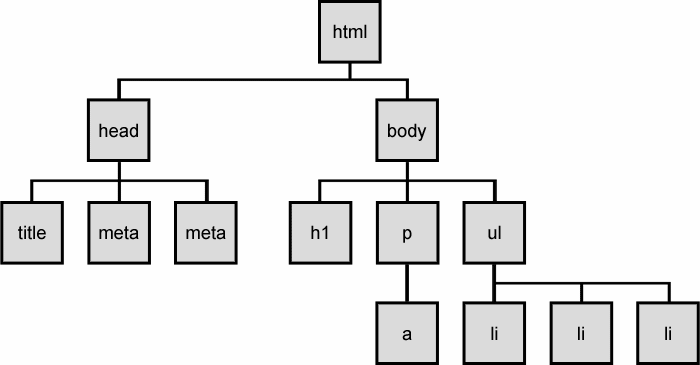
Nell’immagine qui sotto possiamo vedere il DOM per la pagina HTML:

In parole povere la pagina HTML non ha una struttura rigida e lineare, ma bensì è composta da una serie di blocchi delimitati dai vari tag (html – head – body – p – etc…). Grazie a JavaScript possiamo operare sui singoli blocchi, modificarli senza dover editare ogni volta tutto il codice. Un bel vantaggio!
Facendo un paragone con il mondo reale, noi tutti siamo circondati da oggetti come ad esempio un tavolo, una sedia etc… La loro caratteristica è che sono qualcosa di reale sul quale si può operare delle modifiche. In programmazione il concetto non cambia, anche il nostro oggetto JavaScript sarà un insieme di righe di codice che costituiranno un blocco con caratteristiche modificabili.
Come si costruisce un oggetto in JavaScript?
IL COSTRUTTORE
Abbiamo bisogno di un costruttore che è composto da un operatore new e da un oggetto vuoto, vediamo un esempio:
function() -> – function – crea un nuovo oggetto che al momento è vuoto, infatti il contenuto fra le parentesi () non esiste ancora. – function() – è un costruttore di oggetti, preso singolarmente – function – è a sua volta un oggetto predefinito di JavaScript.
METODI
Le azioni che riguardanto un oggetto sono dette metodi.
EVENTI
Per attivare un oggetto deve succedere qualcosa, ovvero che si presenti un particolare evento. Un esempio di evento può essere:
– il click sul tasto del mouse;
– l’utilizzo della tastiera;
– il passaggio del puntatore del mouse;
– l’apertura di una finestra del browser;
etc…
Vediamo un’altro esempio:
window.alert(testo del messaggio)
che analizzato:
window.alert() -> IL COSTRUTTORE
window -> è un OPERATORE NEW che crea un nuovo oggetto, allo stesso tempo è un OGGETTO PREDEFINITO di JavaScript
() -> è l’oggetto vuoto
.alert -> è IL METODO, l’azione che riguarda l’oggetto. Nel caso specifico verrà aperta una finestra di sistema di tipo – alert -.








