This is a practical course using node.js and a localhost development environment.
INSTALL THE LOCAL ENVIRONMENT
For local development I use Laragon (https://laragon.org/), it is really well organized, easy to use and portable.
Download Laragon – Full, is has already the latest node.js stable edition inside, double click the Laragon icon and Start all services, if you are under Windows you will see a Windows Command Processor message, ignore it.
In the previous lessons we talked about:
– starting with node.js http://www.lucedigitale.com/blog/node-js-modules-npm/
– modules of node.js http://www.lucedigitale.com/blog/node-js-modules-npm/
Then we need to understand hoe to organize our project structure.
The simplest way (not the only way), is to install a ready ti use micro framework, the most popular microframework for node.js is express.js
1. Create the folder in laragon/www/myapp
2. Start the Laragon’s terminal and go inside laragon/www/myapp
3. Type: npm install express
This command will install the module express.js and all the dependencies inside the project myapp
4. Type: npm install -g express-generator
This command will install a useful module that will prepare the folder structure for you in just a second
With the option -g you can invoke the command from every folder
5. Type: express –view=ejs
If you see some message just type Y (yes)
6. Type: npm install
This install all dependencies
7. Type: npm start
This install all dependencies
8. Open the browser at localhost:3000
You will see the welcome message of express.js
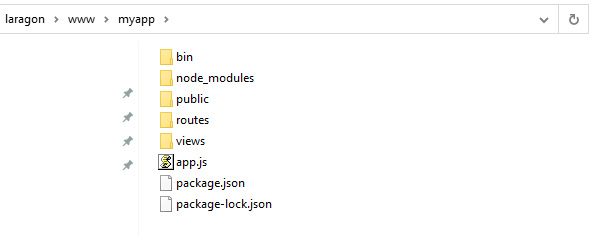
9. Go inside laragon/www/myapp, here you can find the folder tree. This project structure is suitable for the template engine EJS (Embedded Javascript Templating – https://ejs.co/)




Here some interesting folders:
– myapp is the root folder, inside here we will put all codes, images and other stuffs
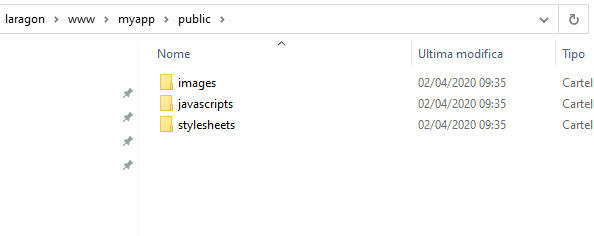
– myapp/public with frontend images javascripts stylesheets
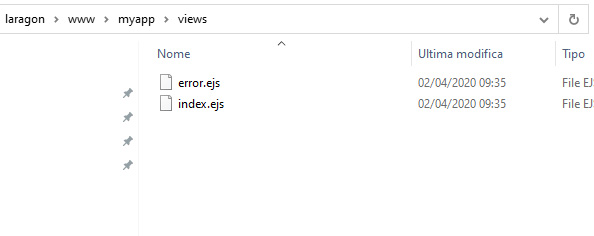
– myapp/view here the templates .ejs, try open index.ejs
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
Notice the similarity betwenn:
<p>Welcome to <%= title %></p>
<p>Welcome to <?php echo $title; ?></p>
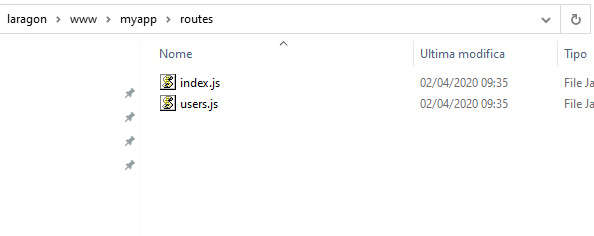
– myapp/routes here the controlles, try open index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
Notice how the variable is passed to the view:
{ title: 'Express' }
EXPRESS ROUTING
With express.js routing operations will be easier
10. Type in terminal: CTRL+C
This will stop the current server, we do not need it at the moment
11. Create in laragon/www/myapp/routing.js
This is a brandnew app to test express.js routing system, you can call as you want even johndoeapp.js if you want 😀
Write the code inside:
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.setHeader('Content-Type', 'text/plain');
res.end('This is the homepage');
});
app.get('/guest', function(req, res) {
res.setHeader('Content-Type', 'text/plain');
res.end('This is guest page');
});
app.get('/users/:userid/user', function(req, res) {
res.setHeader('Content-Type', 'text/plain');
res.end('You are userid: ' + req.params.userid);
});
app.use(function(req, res, next){
res.setHeader('Content-Type', 'text/plain');
res.send(404, '404 - Page not exist!');
});
app.listen(8080);
12. Type in terminal: node routing.js
This will run our webserver at port 8080
13. type in the browser
http://localhost:8080
http://localhost:8080/guest
http://localhost:8080/users/15/user
The render will be:
This is the homepage
This is guest page
You are userid: 15
Notice the code that parse the variable and it is similar of GET call users.php?userid=15
This is a dynamic routing with express.js
app.get('/users/:userid/user', function(req, res) {
res.setHeader('Content-Type', 'text/plain');
res.end('You are userid: ' + req.params.userid);
});
For further information about project structure:
Ref: https://softwareontheroad.com/ideal-nodejs-project-structure/
Ref: https://rollout.io/blog/advanced-node-js-project-structure-tutorial/








