App Review: Grand Tour Project – The most beautiful cities of Italy in your pocket!
OS: Android 4.0 or over
It’s the goal that a small italian development team accomplishes with its brand new software product.
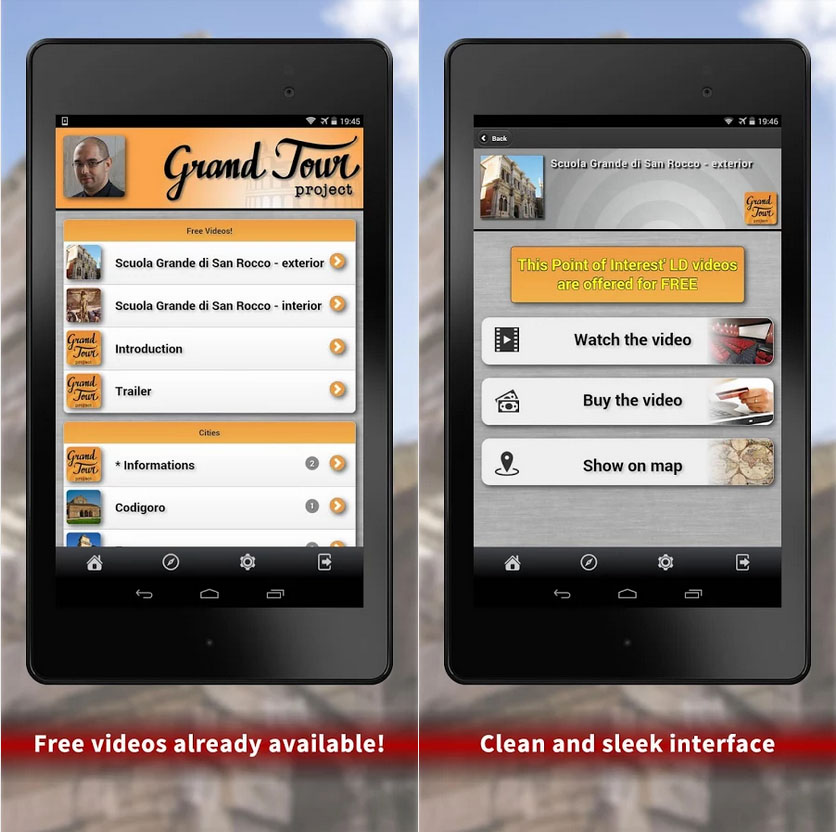
Grand Tour Project is the App that accompanies tourists during their visit to Italy and lets them fully enjoy their time in the “Bel Paese”.
The App is also dedicated to those who want to enjoy the beauties of Italy while sitting on their couch.
The application allows users to buy a series of high-quality video documentaries filmed in HD and tailored for this very purpose. It has been developed for smartphones and tablets.
The main characters are the most beautiful monuments of Italy, the most incredible places and the most curious facts, all described with the highest attention to historical details. Supported by 3D rendered animations and original musics, the Grand Tour Project delivers the user an immersive experience to dive in.
The guides are available in different resolutions so they can be played on several devices, in various languages (English, Italian, French and German) and are all subtitled in order to meet the needs of hearing impaired people.
The Italian development team includes experts in art and history, photography and programming with a common denominator: a boundless love for Italy and its wonders. The app is available now on Google Play Store and Amazon AppStore at the links below.
Google Play: http://bit.ly/grandtourproject
Amazon: http://bit.ly/Amazon_GTP_USA
Facebook: https://www.facebook.com/GrandtourProject
Twitter: https://twitter.com/GrandTourPrj
Google Plus: https://plus.google.com/+Grandtourproject_ITA/
Website: http://www.grandtourproject.com/blog/
Youtube: http://bit.ly/GTP_YouTube
Some Screenshots: