How to Generate Coupon Codes
It is a simple script that generates a Coupon Code and sends it to the user’s email.
We do not use databases.
gimme-code-2014-0007.zip
DOWNLOAD
We code 2 files in the same folder:
1. contatti.html -> it sends data to -> send_form_email.php
2. send_form_email.php -> a) it renders an HTML page with the coupon code b) it sends a email with the coupon code
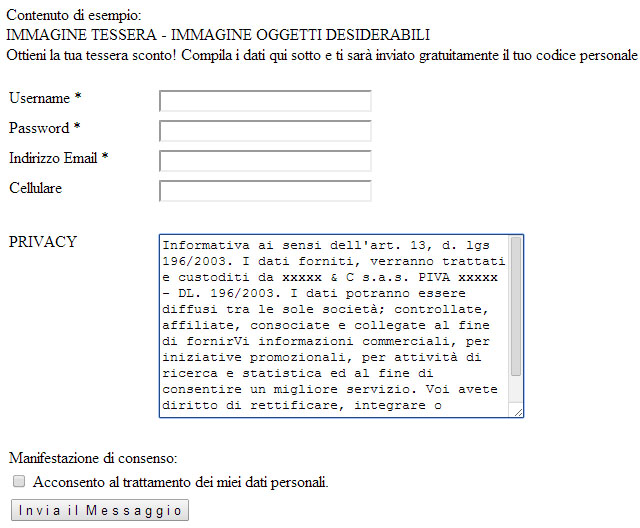
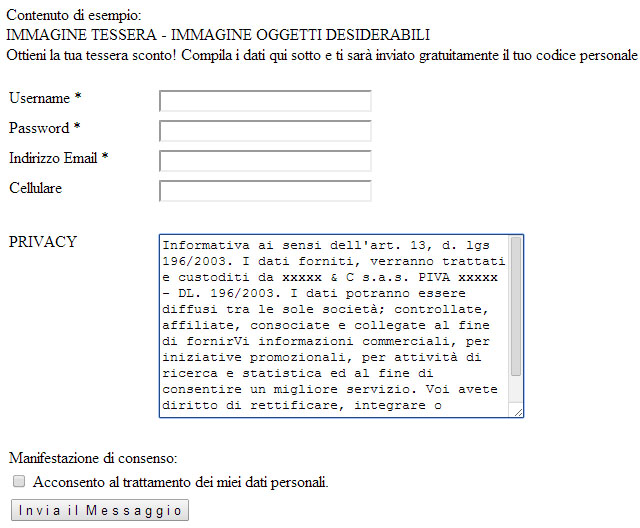
HTML form: contatti.html
It gets data from users and it sends to ‘send_form_email.php’
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="KeyWords" content="luce, digitale">
<meta name="Classification" content="luce, digitale">
<meta name="Description" content="luce, digitale">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>Codice sconto - test</title>
<!-- INIZIO VALIDAZIONE PRIVACY -->
<script type="text/javascript">
function validate(form) {
// Checking if at least one period button is selected. Or not.
if (!document.contactform.acconsento.checked) {
alert( "Per procedere acconsentire al trattamento dei dati");
return false;
}
return true;
}
</script>
<!-- FINE VALIDAZIONE PRIVACY -->
<!-- INIZIO CONTENUTI -->
Contenuto di esempio: <br />IMMAGINE TESSERA - IMMAGINE OGGETTI DESIDERABILI <br /> Ottieni la tua tessera sconto! Compila i dati qui sotto e ti sarà inviato gratuitamente il tuo codice personale per ottenere la tessera sconto presso i nostri punti vendita!<br /><br />
<!-- FINE CONTENUTI -->
<!-- INIZIO CONTACT FORM -->
<form name="contactform" method="post" action="send_form_email.php" onsubmit='return validate(this)'>
<table width="581">
<tr>
<td width="144" valign="top">
<label for="first_name">Username *</label>
</td>
<td width="425" valign="top">
<input type="text" name="first_name" maxlength="50" size="30">
</td>
</tr>
<tr>
<td valign="top"">
<label for="last_name">Password *</label>
</td>
<td valign="top">
<input type="text" name="last_name" maxlength="50" size="30">
</td>
</tr>
<tr>
<td valign="top">
<label for="email">Indirizzo Email *</label>
</td>
<td valign="top">
<input type="text" name="email" maxlength="80" size="30">
</td>
</tr>
<tr>
<td valign="top">
<label for="telephone">Cellulare</label>
</td>
<td valign="top">
<input type="text" name="telephone" maxlength="30" size="30">
</td>
</tr>
<tr>
<td valign="top"> </td>
<td valign="top"> </td>
</tr>
<tr>
<td valign="top">PRIVACY</td>
<td valign="top"><textarea name="comments" cols="43" rows="5" readonly="readonly">Informativa ai sensi dell'art. 13, d. lgs 196/2003. I dati forniti, verranno trattati e custoditi da xxxxx & C s.a.s. PIVA xxxxx - DL. 196/2003. I dati potranno essere diffusi tra le sole società; controllate, affiliate, consociate e collegate al fine di fornirVi informazioni commerciali, per iniziative promozionali, per attività di ricerca e statistica ed al fine di consentire un migliore servizio. Voi avete diritto di rettificare, integrare o richiedere cancellazione dei dati forniti - DL. 196/2003.</textarea>
</td>
</tr>
<tr>
<td colspan="2" valign="top"><br>
</td>
</tr>
<tr>
<td colspan="2" valign="top">Manifestazione di consenso:</td>
</tr>
<tr>
<td colspan="2" valign="top"><input type="checkbox" name="acconsento" value="acconsento">
Acconsento al trattamento dei miei dati personali.</td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<div align="left">
<input type="submit" value="I n v i a i l M e s s a g g i o">
</div></td>
</tr>
</table>
</form>
<!-- FINE CONTACT FORM -->
</body>
</html>
The result:

PHP Engine: send_form_email.php
<?php
if(isset($_POST['email'])) {
// EDIT THE 2 LINES BELOW AS REQUIRED
// la linea sotto sarò la email a cui rispondere in caso di problemi con il codice tessera
$email_to = "myemail@lucedigitale.com";
$email_subject = "Il tuo codice sconto da myweb.com";
function died($error) {
// your error code can go here
echo "Ci sono degli errori nel Form che hai compilato!<br>";
echo "Gli errori appaiono sotto:<br /><br />";
echo $error."<br />";
echo "Torna indietro e correggi questi errori.<br /><br />";
die();
}
// validation expected data exists
if(!isset($_POST['first_name']) ||
!isset($_POST['last_name']) ||
!isset($_POST['email']) ||
!isset($_POST['telephone']) ||
!isset($_POST['comments'])) {
died('Ci sono degli errori nel Form che hai compilato');
}
$first_name = $_POST['first_name']; // required
$last_name = $_POST['last_name']; // required
$email_from = $_POST['email']; // required
$telephone = $_POST['telephone']; // not required
$comments = $_POST['comments']; // required
$error_message = "";
$email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/';
if(!preg_match($email_exp,$email_from)) {
$error_message .= 'Indirizzo email non valido.<br />';
}
$string_exp = "/^[A-Za-z .'-]+$/";
if(!preg_match($string_exp,$first_name)) {
$error_message .= 'Username non valido<br />';
}
if(!preg_match($string_exp,$last_name)) {
$error_message .= 'Password non valida<br />';
}
if(strlen($comments) < 2) {
$error_message .= 'Campo Richieste non valido<br />';
}
if(strlen($error_message) > 0) {
died($error_message);
}
$email_message = "Form details below.\n\n";
function clean_string($string) {
$bad = array("content-type","bcc:","to:","cc:","href");
return str_replace($bad,"",$string);
}
// **************************
//Generazione del codice sconto - inizio
// **************************
//Creo 5 variabili numeriche random di 2 cifre, il codice sconto finale avrà quindi 10 cifre
$a=rand(11,20);
$b=rand(21,30);
$c=rand(31,40);
$d=rand(41,50);
$e=rand(51,60);
// Creo il codice sconto concatenando le variabili random
$codice=$a.$b.$c.$d.$e;
// **************************
//Generazione del codice sconto - fine
// **************************
$email_message .= "Username: ".clean_string($first_name)."\n";
$email_message .= "Password: ".clean_string($last_name)."\n";
$email_message .= "Email: ".clean_string($email_to)."\n";
$email_message .= "Cellulare: ".clean_string($telephone)."\n";
// invio il codice sconto
$email_message .= "Grazie per la tua registrazione, il tuo codice sconto: ".clean_string($codice)."\n";
// la riga sotto non la utilizzo perchè altrimenti arriverebbe in email tutto il testo della privacy
// $email_message .= "Privacy: ".clean_string($comments)."\n";
// aggiungo comunque un testo di commento standard alla email
$email_message .= "Messaggio importante: Stampa questa email e presentati presso i nostri negozi per ricevere la tessera sconto";
// create email headers
// invio l'email all'indirizzo specificato nel form html cioè la variabile $email_from proveniente dal proprietario del sito della variabile $email_to specificata all'inizio del codice
$headers = 'From: '.$email_to."\r\n".
'Reply-To: '.$email_to."\r\n" .
'X-Mailer: PHP/' . phpversion();
@mail($email_from, $email_subject, $email_message, $headers);
// Visualizzo il codice sconto nella pagina in caso l'email non arrivi
// o il provider blocchi le email al superamento del limite giornaliero
echo "<center>Grazie per la registrazione! Stampa questa pagina ed esibiscila al punto vendita. Il tuo codice sconto: ".$codice."<center>";
?>
<!-- include your own success html here -->
<center>Torna al sito <a href="http://www.lucedigitale.com" target="_self">www.lucedigitale.com</center>
<?php
}
?>
The HTML page – coupon code message:
Grazie per la registrazione! Stampa questa pagina ed esibiscila al punto vendita.
Il tuo codice sconto: 1329374260
Torna al sito www.lucedigitale.com
The final email content:
Form details below.
Username: blabla
Password: blabla
Email: myemail@lucedigitale.com
Cellulare: 123 456 7890
Grazie per la tua registrazione, il tuo codice sconto: 1329374260
Messaggio importante: Stampa questa email e presentati presso i nostri negozi per ricevere la tessera sconto